Dynamite Jack: Final Prototype post-post-mortem
So in October of 2011, Ludum Dare hosted a second October Challenge. I had so much fun the last year, despite canceling my game, I decided to give it another go. I was really attached to the idea I felt I was approaching with Stealth Target, so I wanted to give it another try. Since I realized the aesthetics and UI were the biggest problems, I decided to take the game back to “Glorious 2-D” and use the aesthetic from my earlier Ludum Dare game Anathema Mines for the starting point of this game.
Here are cut-down versions of the blogs posts I made during the October Challenge 2011. Additional commentary included below the quotes.
Oct 13th – October Challenge, take 2
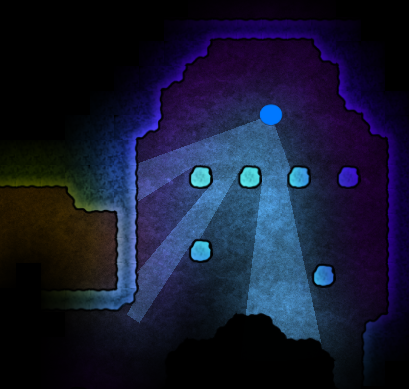
I’m doing brute-force ray casting here and it works great. It’s really nice to be targeting the desktop using C, so I can do stuff like that. (The older LD version was in python so I had to code it smart, and if I were targeting mobile I’d have to be more optimized.) Anyway, my goal is to have this game selling on the Mac App Store before the end of the month for a few bucks.
TECH: I’ve done a fair bit of optimization here, but really, the main gist is that I raycast from the center of the light until I hit something. I have a few optimizations and whatnot that help make this faster, but nothing super clever. A win for the component object system was that I’m able to change the size of the shadows each object has, which helps for the fine tuning of the look. If you look carefully you can see the size of the player’s shadow get larger when he dies and falls down.
BIZ: I changed my mind about the Mac App Store before the end of the month. I soon realized that this game was coming out really good and that it was going to be worth taking the extra time to really polish it up before releasing it for sale.
Oct 14th – More lighting stuff
I re-did my lighting systems in the game so now I can have various colored lights and I can add ambient light to corners of the caves.
TECH: Each tile on the map is given an RGBA “lighting” component. Each frame I color where light is on the map, and then I blur the coloring of the map. Then I draw the flooring and tiles using the lighting values. I use a different averaged color for each corner so that the shading is nice and smooth. When the player walks you can see the lighting jump ahead by tiles, it’s a technical shortcoming, but it “feels okay” because it feels like the light is flickering a little.
Oct 15th – Technology .. explosions!!
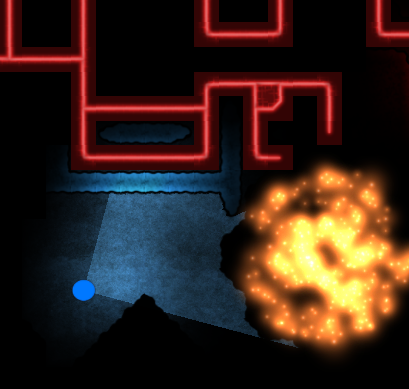
Some new goodies today. Well, the explosions I’ve had for a while, but I just added in the technology that you have to destroy in order to defeat the evil over-lords or whatever. The technology is RED that’s how you know it’s EVIL technology.
DESIGN: If you remember back to Dynamite the core game mechanic was exploding the load bearing pilars in the game so that the building would collapse. I decided that collapsing the cave like that didn’t make much sense, and that glowing alien technology would just look way cooler. I had to come up with a way for blowing up the tech to have a purpose, so requiring the user to explode all the tech of a single color to unlock some doors seemed like a straight forward design choice.
DESIGN: You can see the black “pit” below the explosion. In the prototype of the game, the explosions actually created holes in the floor that were impassable. I decided I wanted my game to never back the player into a corner, so I now have the explosions only break down walls and give the player more area to move in, instead of less.
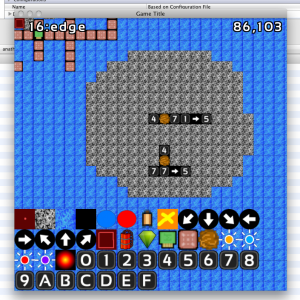
So, here’s my level editor thing. Right now I’m trying to figure out how to set up the level entrances / exits / pathways throughout the level. Sort of some kind of cryptic code system. I’m not sure how complicated I want it to be. Depends on if I will have the level editing open to the general public or not.
DESIGN: I was thinking about some really bad ideas at that point …
That said, I think I want it to be editable by normal people. So I think I’ll probably pass on using those weird codes. But at least now I have those cool hex icons for no reason.
DESIGN: I quickly came to the conclusion that if the editor was going to be too hard for a “normal person” to use, I would also eventually get sick of it. So I made sure to only include things in the editor that I felt everyone could use, not just myself. This really helped me when creating the levels for the game. Since I’m not hugely into creating levels, having a super easy to use editor was what made it possible for me to create the 28 levels for the game.
Oct 22nd – Anathema Mines – now with animated characters
UPDATE: Using my cool-sauce edge generation script, with just a few minutes of graphics work I can get a totally different look to my game. This is going to be super helpful to giving my low-budget game the appearance that it has art in it (maybe).
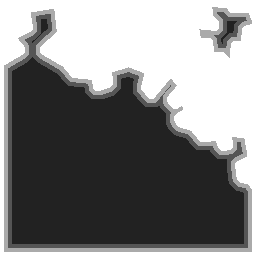
TECH: This is the one place that I really used some fun python code. I created these interesting mini drawings of the walls in the gimp, one of the ones I use in the final game looks like this:
TECH: I then use a python script to use sub-sections of that image and face them in all different directions to generate the 200+ possible wall tiles for that style of wall. It took a fair bit of messing around to get this to work perfectly, and in fact the “red technology” has two separate layers to give it the look it has. I also save alpha data about each of these 200 sub-tiles which I use for the light ray-casting collision detection. I also use the same data for just plain collision detection.
Oct 27th – More shadows, levels, and editor tweaks
Not entirely sure if I’ll make the Oct.31 deadline, but I’m making quite a bit of progress. I’ll keep plodding along and see where I’m at in a few days!
BIZ: I missed the deadline, but I came pretty close … My new objective was to send Valve a pitch video of the gameplay footage to see if they would want the game.
Nov 1st – Anathema Mines: gameplay video footage
Here’s my gameplay demo video. I’m attempting to “monetize” the game as of Oct 31st, so I’ll report back on how well that goes.
BIZ: I didn’t report back, but I will now. I sent the video to Valve along with some of what I was planning. They were interested! Had they said no, I would not have spent more time working on the game. This was my way of attempting to “fail early” on this project by seeing if the game looked good enough to have mass market appeal.
DESIGN: You can see how the guards reacted to seeing your flashlight in the distance in this video. I changed this later on in development as it made the game too hard. Also the other “scientist” characters had that ability, so I decided it would give the game more variety if they behaved differently. You can also see how the guards turn around counter-clockwise in this video. This was somewhat random at one point, but now they always turn clockwise when going between two points. This makes tracking their paths much easier when playing.
It’s been a great month working on this. The game is coming along super-well, I imagine it’ll actually be released publicly in about a month now.
BIZ: I obviously have some rather poor time estimation skills. It is now six months later and the game is finally coming out this week! The amount of work and polish that went into this game were way beyond what I imagined, but it’s been totally worth it! I’m super pleased with how this game came together.
The game is coming out on Thursday, May 10th! Be sure to check it out then 🙂
-Phil
P.S. The prototype was named “Anathema Mines”. I almost named the final game “Escape from Anathema Mines” but enough people couldn’t pronounce or remember the name that I decided to change it. A TON of ideas were thrown around, but eventually Dynamite Jack stuck 🙂









May 8th, 2012 at 10:23 pm
Looking forward to the Android version. Also looks like a good candidate for Canvas and/or WebGL.