As far as code goes, I’ve usually been a do-it-yourself kind of guy. However, I’ve been so impressed with WordPress I’ve actually used it to implement four of my sites in the last couple months. WordPress is an easy to use, smart piece of blogging software. It really seems to have just the right set of features in its default installation to be useful for most cases out of the box.
However, there comes a time when what’s given just isn’t enough. Thankfully, its got an extensive collection of plugins! Everything from blog aggregation to voting to forms to photo galleries. Not all plugins are great, but usually if you check out a few you can find one that will do what you want.
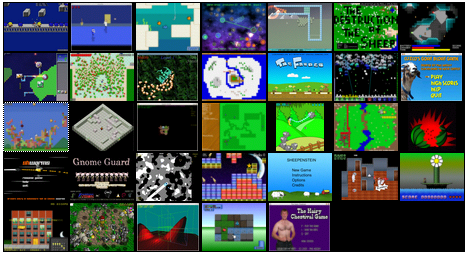
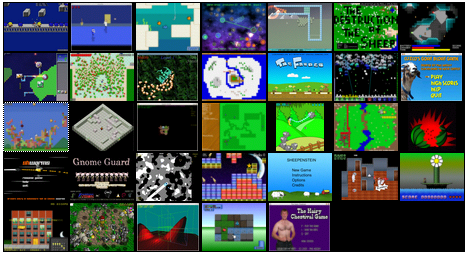
That is .. until you want something different! I might be hosting the 10th Ludum Dare compo. For that I needed some special features for collecting ratings of contestants entries, showing screenshot grids, and giving trophies to entrants.

WordPress comes with a fairly nice themes and plugins system which made it possible to add all those features to my blog without modifying the core-code of WordPress. Frequently I would implement a feature, and after learning more about WP internals, I was able to refactor it to be simpler by using more of the existing WP framework.
It wasn’t all fun and games, though, the learning curve was a bit painful for some features. A couple WordPress features (like table deltas) seemed a bit too clever (not to mention broken) for their own good. Fortunately, I was able to get away with not using those features.
The other challenge I had was when I came across a bug in WordPress. I did my best to figure out the bug, but it appears to be some strange javascripty thing which was beyond me. So I’ve reported the bug, and according to their schedule, it probably won’t be fixed for about six months. Ah well, at least it’s pretty minor.
All that said, it has been a fairly enjoyable process. I’ve been able to develop more site in less time by working with the WordPress plugin system. I have *considerably* less code to maintain, since I’m only responsible for the plugins I’ve made. Had I created this from scratch, I wouldn’t have gotten even half as far given the amount of time I invested.
This just in, the WordPress spell checker chokes on the word “with” .. weirdness!